🌐 Panduan CDN dengan selain Cloudinary untuk Asisten Lab
panduan asisten laboratorium, belajar Quarto, Quarto, quarto untuk asisten lab, cdn google drive, direct download google drive, embed pdf quarto, panduan asisten laboratorium, quarto cdn
1 🌐 Apa Itu CDN dan Kenapa Penting?
CDN (Content Delivery Network) adalah sistem penyimpanan file eksternal yang memungkinkan akses file lebih cepat dan efisien. Untuk asisten lab, CDN selain Cloudinary sangat membantu agar:
- File besar (PDF, dataset, media) tidak membebani GitHub repo
- Peserta praktikum dapat download langsung file praktikum
- Dapat embed PDF langsung di halaman Quarto
- Memanfaatkan layanan gratis seperti Google Drive sebagai CDN ringan
2 📥 Link Unduhan Langsung dari Google Drive
- Atur permission file di Google Drive ke “Anyone with the link”.
- Salin shareable link.
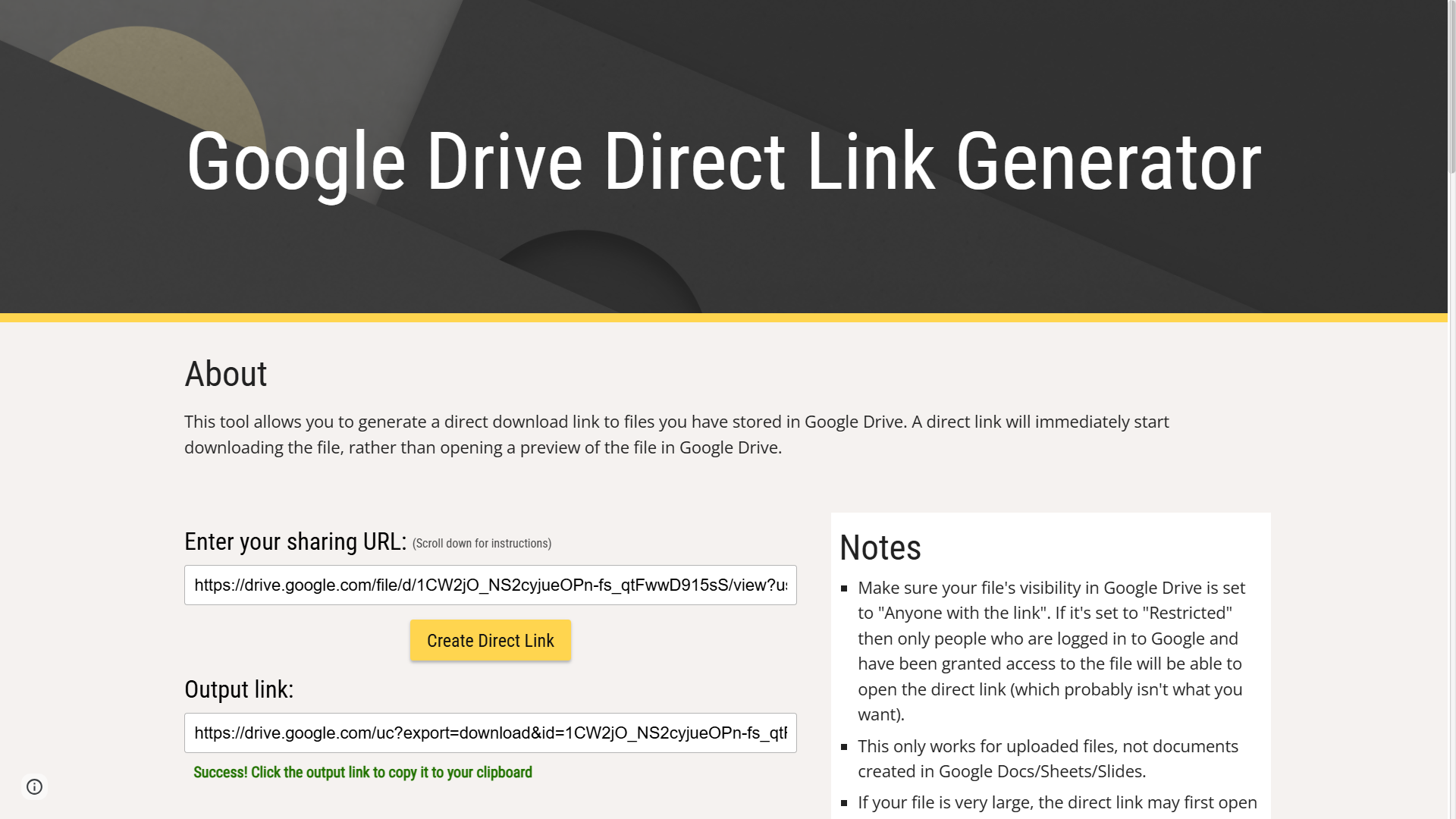
- Buka tool gdocs2direct:
https://sites.google.com/site/gdocs2direct/- Paste link Drive → Klik Create Direct Link → Salin direct download URL.

Contoh penggunaan di Quarto
[📥 Download Soal Praktikum (PDF)](https://docs.google.com/uc?export=download&id=FILE_ID)Hasilnya akan terlihat seperti ini 📥 Download Soal Praktikum (PDF)
3 🎯 Embedding PDF Langsung di Halaman Quarto
3.1 📃 Mendaftarkan PDF sebagai Resource di project.yaml (not recommended )
Tambahkan di file project.yaml pada folder proyek Quarto kamu:
project:
resources:
- docs/praktikum.pdfLalu di .qmd:
[📄 Buka Praktikum PDF](docs/praktikum.pdf)4  Embedding PDF dari Google Drive ke Quarto
Embedding PDF dari Google Drive ke Quarto
Selain menyimpan PDF di server lokal, kamu juga bisa menyematkan langsung file PDF dari Google Drive. Ini berguna jika kamu ingin:
- Mahasiswa langsung membaca file tanpa mengunduhnya
- Tidak menyimpan file besar langsung di GitHub repo
4.1 📌 Langkah-Langkah:
- Upload PDF ke Google Drive
- Klik kanan file PDF → pilih Get link
- Pastikan file disetel sebagai: Anyone with the link → Viewer
- Salin ID file dari link seperti:
https://drive.google.com/file/d/1kJJeabYl-NH4nsNV8kLs-qTUYESbUfMx/view?usp=sharing- Gunakan format berikut di Quarto dengan
iframedan HTML literal:
Begitu kamu copy, tambahkan penutup code ```
```{=html}
<iframe
src="https://drive.google.com/file/d/1kJJeabYl-NH4nsNV8kLs-qTUYESbUfMx/preview"
width="100%"
height="600"
allow="autoplay"
style="border: 1px solid #ccc; margin-top: 20px;"
>Browser Anda tidak mendukung iframe.
<a href="https://drive.google.com/file/d/1kJJeabYl-NH4nsNV8kLs-qTUYESbUfMx/preview">Download PDF</a>.
</iframe>Nanti hasil akhir 📄 Embed PDF dari Google Drive akan seperti ini.
🔗 Link Langsung Unduh
```{=html}
<a href="https://drive.google.com/uc?export=download&id=1kJJeabYl-NH4nsNV8kLs-qTUYESbUfMx"
target="_blank"
class="btn btn-success">
⬇️ Download PDF
</a>Contohnya akan seperti ini ⬇️.
⬇️ Download PDF4.2 Penjelasan:
class="btn btn-success"akan otomatis mengikuti palet warna dari tema Cosmo.- Jika ingin warna lain:
btn-primary(biru),btn-danger(merah),btn-warning(kuning/oranye),btn-info(biru muda),btn-secondary(abu),btn-lightdanbtn-dark.
Kamu tinggal pilih btn-[warna] sesuai konteks.
4.3 📝 Tips Tambahan
Gunakan
width="100%"agar tampil responsif di semua ukuran layarTambahkan
height="600"atau sesuai kebutuhan agar PDF tidak terlalu kecil
5 〽️ Alternatif Embed PDF di Quarto: <embed>, <iframe>, dan <object>
Kadang kita ingin menyisipkan PDF langsung di halaman Quarto. Selain iframe, kamu bisa gunakan embed dan object. Masing-masing punya kelebihan dan fallback jika browser tidak support salah satunya.
5.1 📎 Persiapan:
Pastikan file PDF sudah disimpan di: - Google Drive (gunakan link langsung) - CDN seperti Cloudinary - Atau di dalam project Quarto kamu (di folder files/ atau assets/)
5.1.1 📘 Menggunakan <iframe> (paling umum)
```{=html}
<iframe
src="https://drive.google.com/file/d/1xeY7YVTyiWfsN5tUhYz4FQ6Dadf6tOYD/preview"
width="100%"
height="600"
allow="autoplay"
style="border: 1px solid #ccc;">
</iframe>Hasilnya sebagai berikut
🟢 Kelebihan: Familiar dan mendukung file dari Google Drive langsung
🔴 Catatan: Beberapa browser memblokir karena policy cross-origin
5.1.2 📙 Menggunakan <embed>
```{=html}
<embed
src="https://drive.google.com/file/d/1xeY7YVTyiWfsN5tUhYz4FQ6Dadf6tOYD/preview"
type="application/pdf"
width="100%"
height="600px">5.1.3 📗 Menggunakan <object>
```{=html}
<object
data="https://drive.google.com/file/d/1xeY7YVTyiWfsN5tUhYz4FQ6Dadf6tOYD/preview"
type="application/pdf"
width="100%"
height="600">
<p>PDF tidak bisa ditampilkan. <a href="https://drive.google.com/file/d/1xeY7YVTyiWfsN5tUhYz4FQ6Dadf6tOYD/edit">Klik di sini untuk mengunduh</a>.</p>
</object>Hasilnya sebagai berikut
🟢 Kelebihan: Bisa disediakan fallback jika PDF gagal ditampilkan
🔴 Catatan: Beberapa plugin browser perlu aktif
5.2 🧪 Saran Penggunaan
| Metode | Cocok untuk | Kelebihan | Kekurangan |
|---|---|---|---|
iframe |
Google Drive embed | Mudah dan langsung tampil | Bisa gagal di mobile |
embed |
File CDN | Simple dan ringan | Tidak semua browser oke |
object |
File lokal/CDN | Fallback jika gagal tampil | Butuh struktur HTML lebih |
6 😋 Opsi CDN Lain untuk Aset Statis
Jika diperlukan hosting aset lain (JS, CSS, font, gambar kecil), pertimbangkan:
- jsDelivr (GitHub & npm)
- cdnjs (Cloudflare)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css">- raw.githubusercontent.com
